 悩んでいる人
悩んでいる人ブログ初心者でフッターの設置方法が分からない



フッターメニューを設定したことはあるけど、やり方を忘れてしまった
そんな方に向けて、フッターメニューの設置方法を解説します。
※この解説ではWordpressテーマ「Swell」を使用しています。
こんな人におすすめ
フッターメニューに「プライバシーポリシー」や「利用規約」を設置する方法を知りたい
目次
フッターメニューとは
フッターメニューとは、「Webサイトのページの一番下にある他のページへのリンクメニュー」のことです。
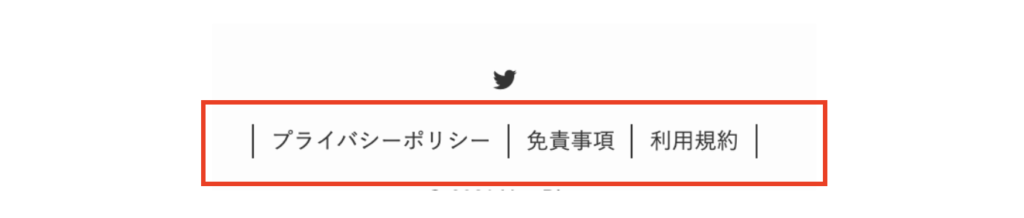
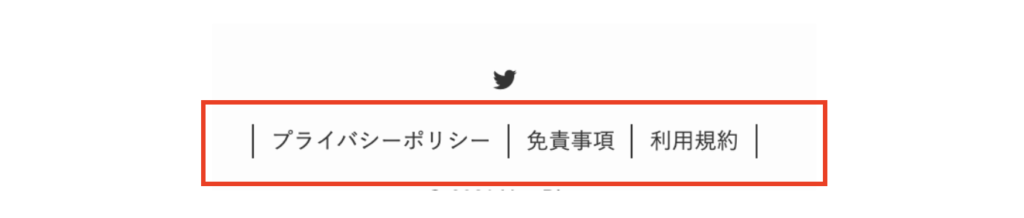
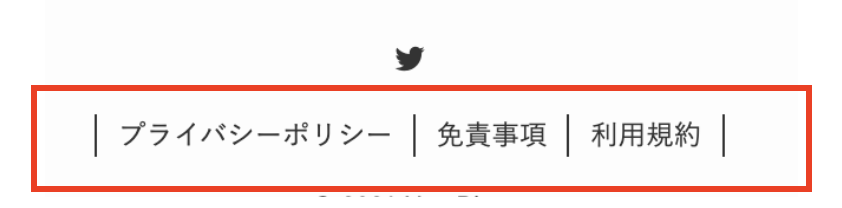
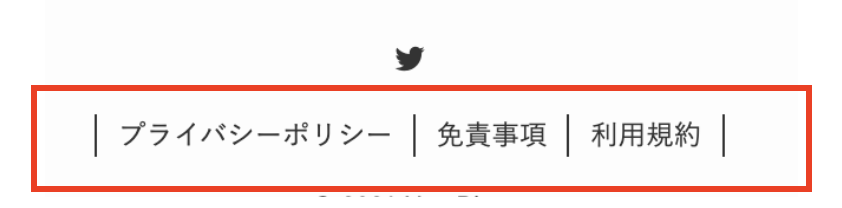
例としては、このWebページの一番下に、下図の赤枠で囲んだリンクメニューがあると思いますが、これがフッターメニューです。


フッターメニューの設置方法
次にフッターメニューの設置方法を解説します。
固定ページの作成(プライバシーポリシー、利用規約など)
まずフッターメニューのリンク先にあたる固定ページを作成します。(既に作成済みの方は飛ばしてください)
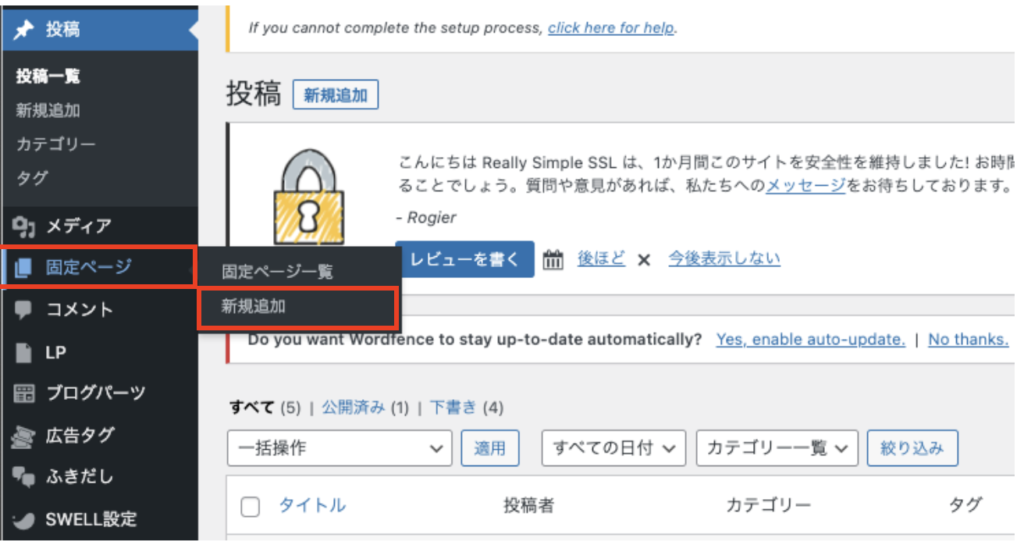
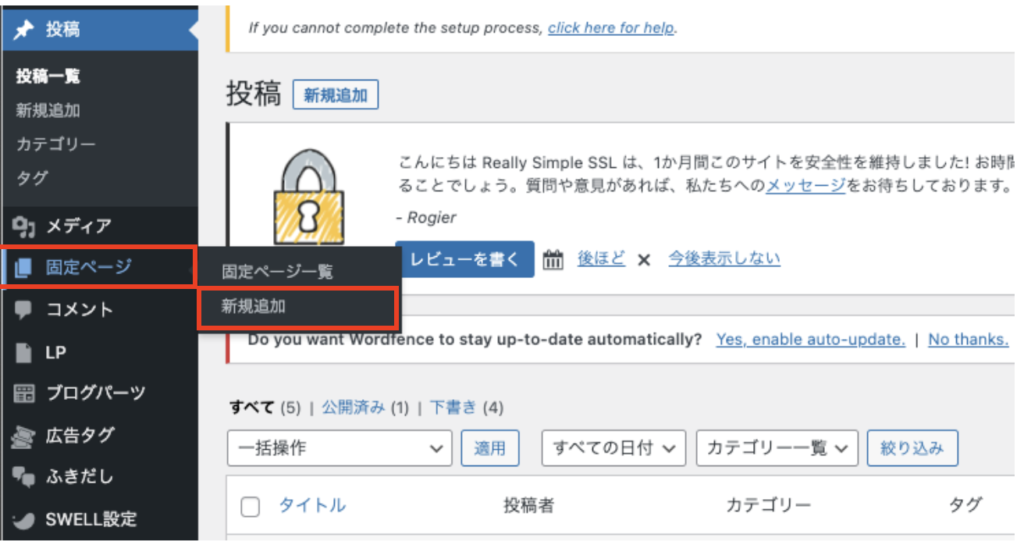
固定ページ → 新規追加 をクリック


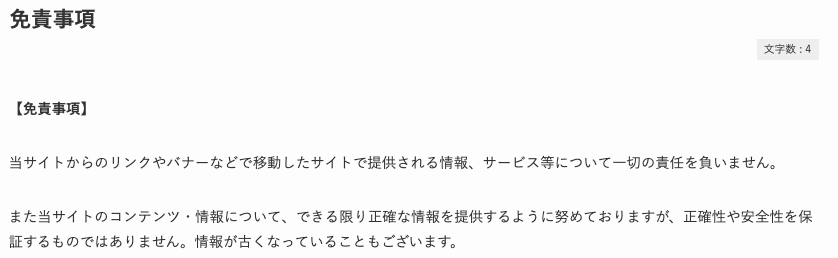
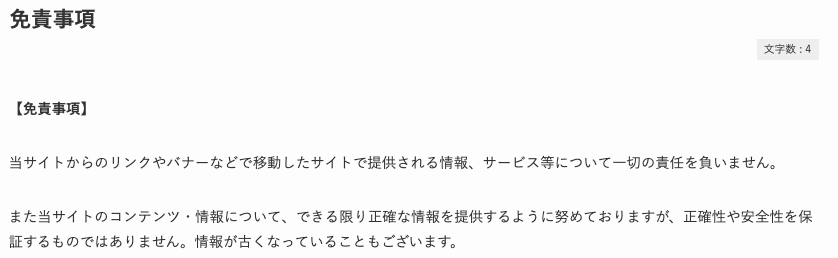
例)「免責事項」などの固定ページを作成する
例として以下のような固定ページを作成します。


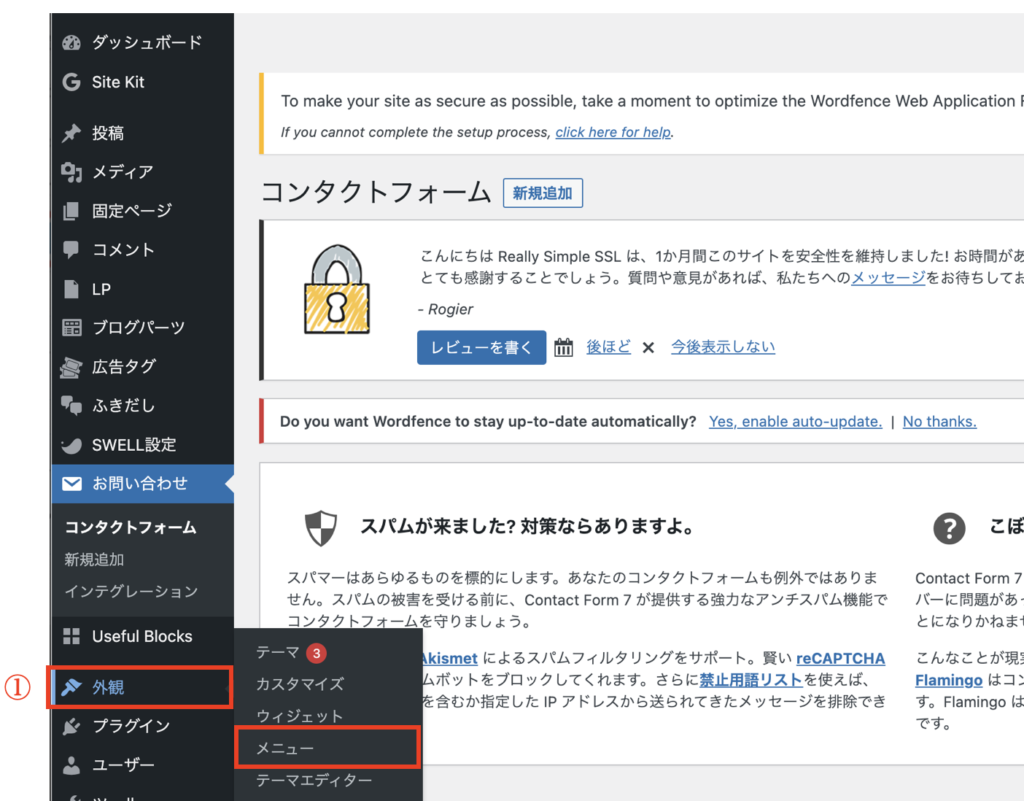
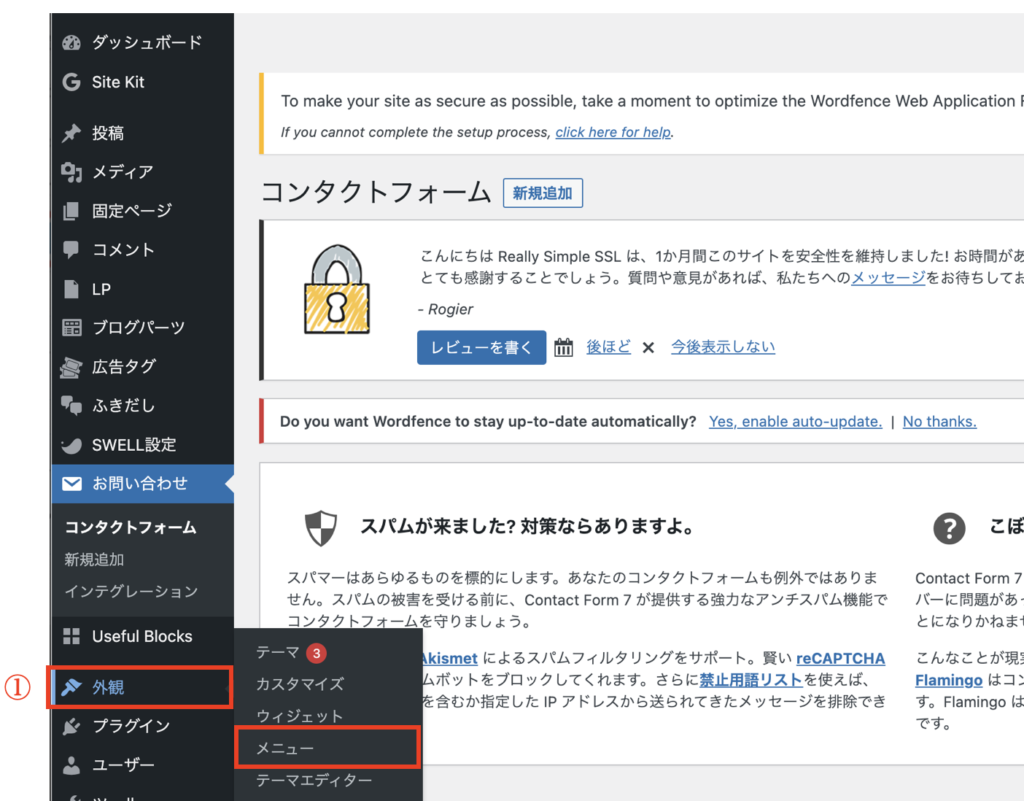
「外観」→「メニュー」をクリック
「外観」の「メニュー」をクリックします


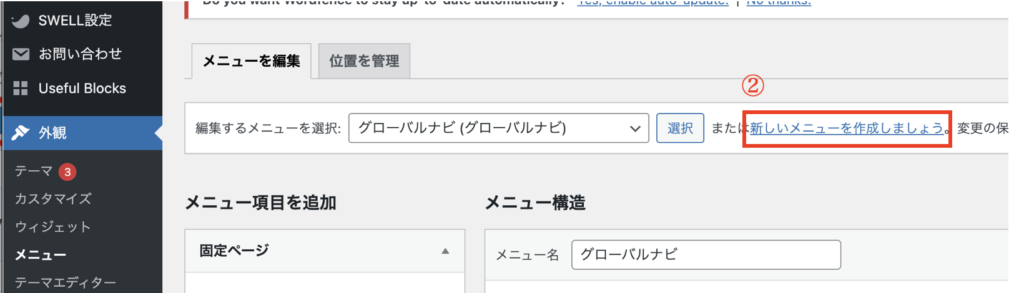
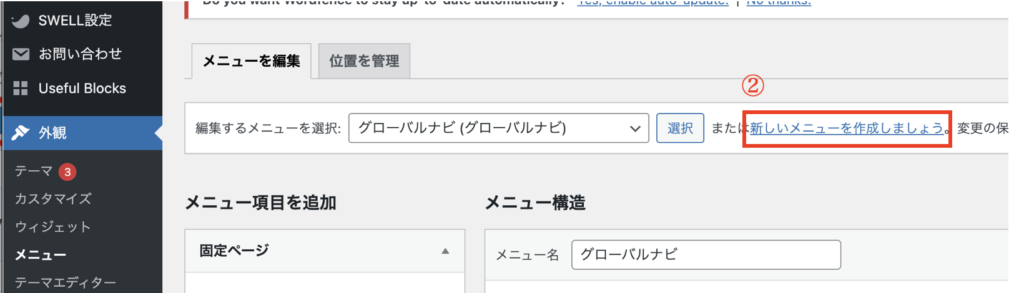
新しいメニューを作成する
赤枠②の新しいメニューをクリック


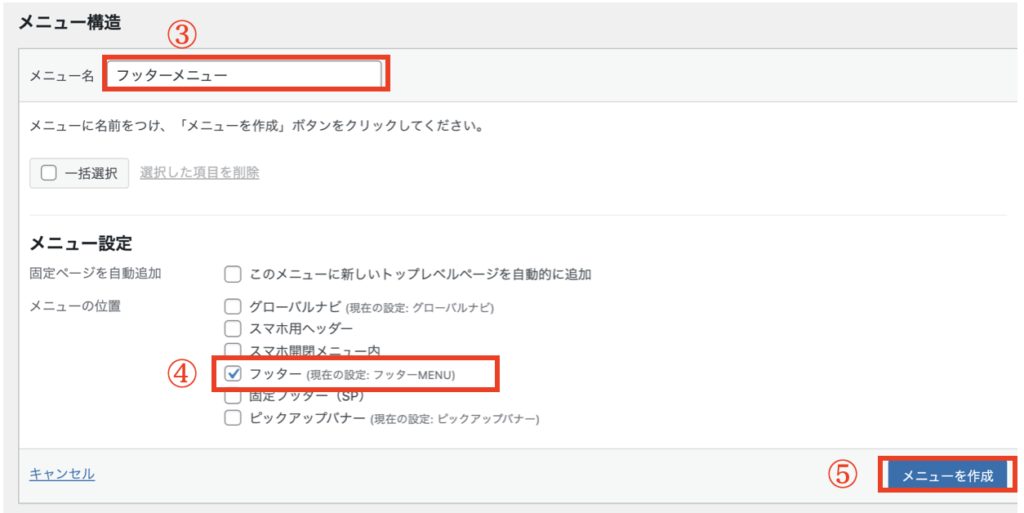
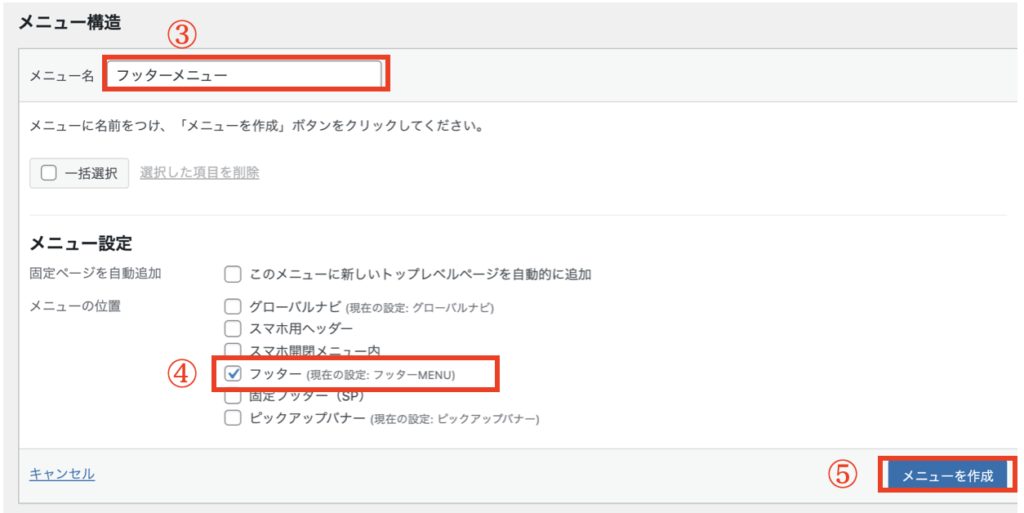
赤枠③メニュー名に「フッターメニュー」と入力、④フッターにチェック、⑤メニューを作成をクリック


「固定ページ」を「メニューに追加」する
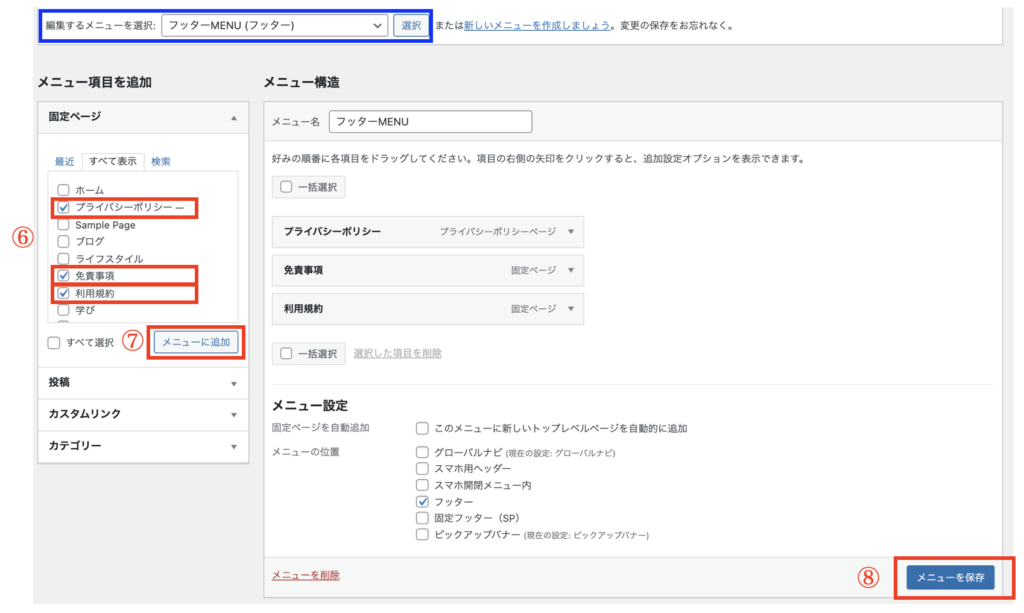
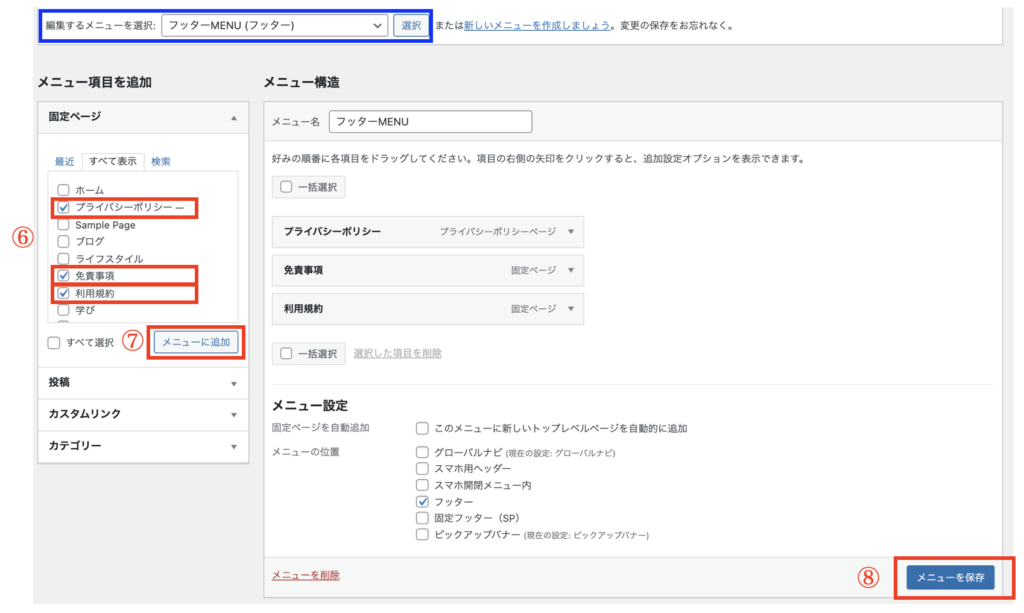
青枠の「編集するメニューを選択」で「フッターメニュー」を選択する
赤枠⑥フッターメニューに追加する固定ページにチェックを入れる
赤枠⑦「メニューに追加」、⑧「メニューを保存」をクリック


フッターメニューの表示の確認
Webサイトの一番下をご確認ください。以下のようにフッターメニューが表示されていたら完了です。





最後までご覧いただき、ありがとうございました



