悩んでいる人
悩んでいる人Swellのピックアップバナーに特定カテゴリーの記事一覧に
設置したいけど、どうやればいいんだろう
そんなお悩みをお持ちの方に向けて、特定のカテゴリーの記事一覧をピックアップバナーに設置する方法を解説します。
ピックアップバナーに特定カテゴリーの記事一覧を設置する方法が分かるようになる!
ピックアップバナーとは?


まずはピックアップバナーとは何かについて説明します。
ピックアップバナーとは、トップページに表示できる画像バナー形式のナビゲーションメニューのことです。
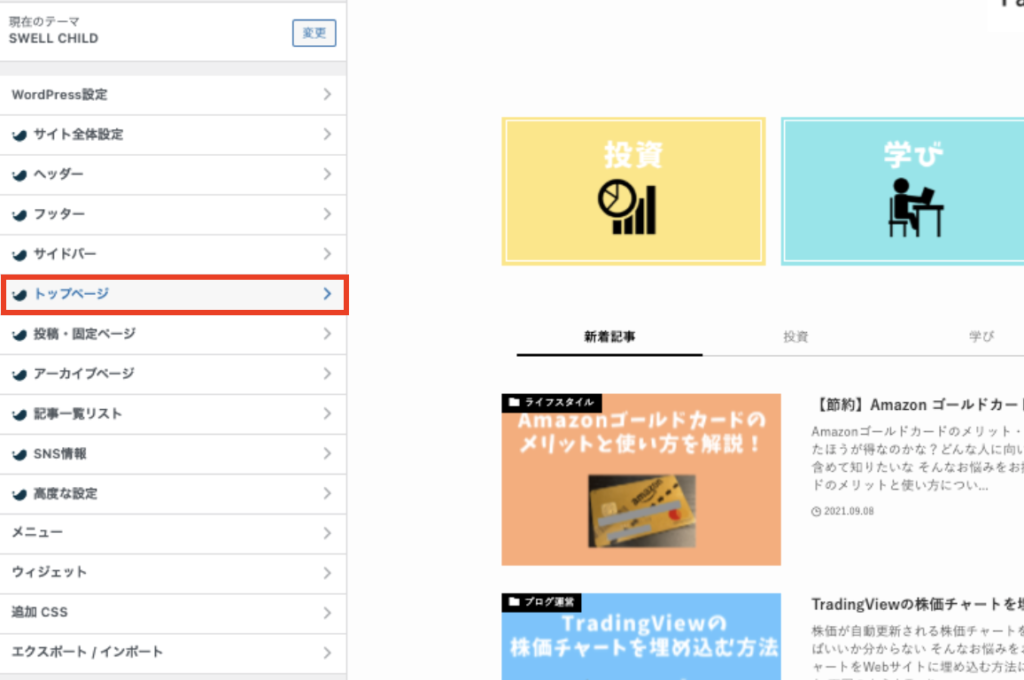
例示すると、下の画像の上部赤枠内のナビゲーションメニューのことです。
下部に新着記事一覧が表示されていますが、ここには様々なカテゴリーの記事が一覧で表示されています。
これに対して、ピックアップバナーの画像をクリックすると、特定カテゴリーの記事一覧が表示されるようにする方法を
本記事では解説します。


カテゴリーの設定方法


カテゴリーを設定されていない方のために、カテゴリーの設定方法について解説します。
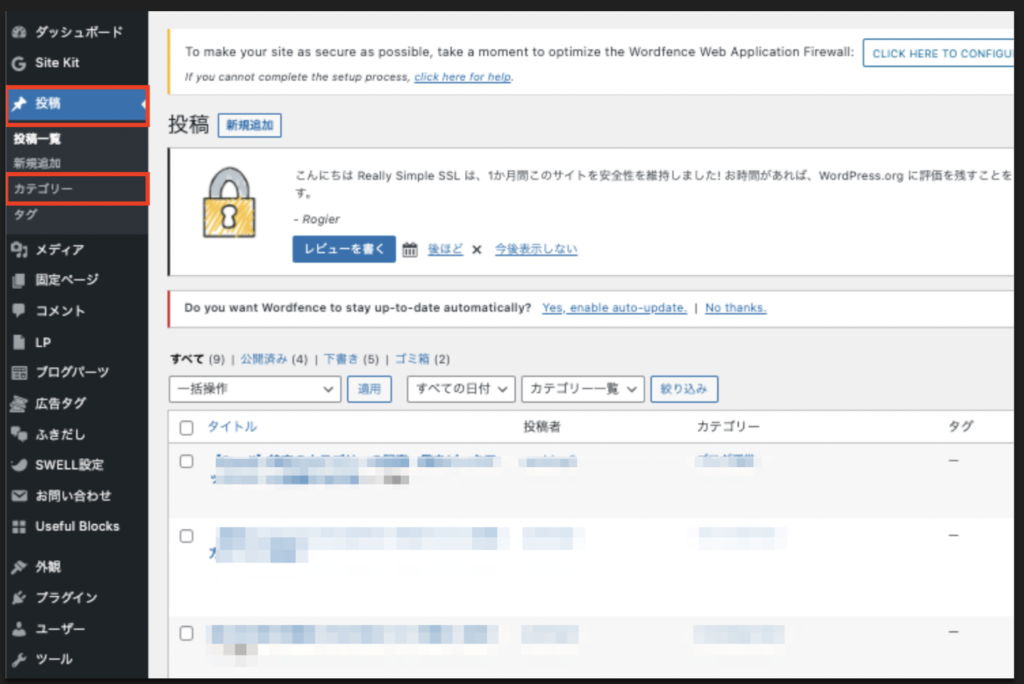
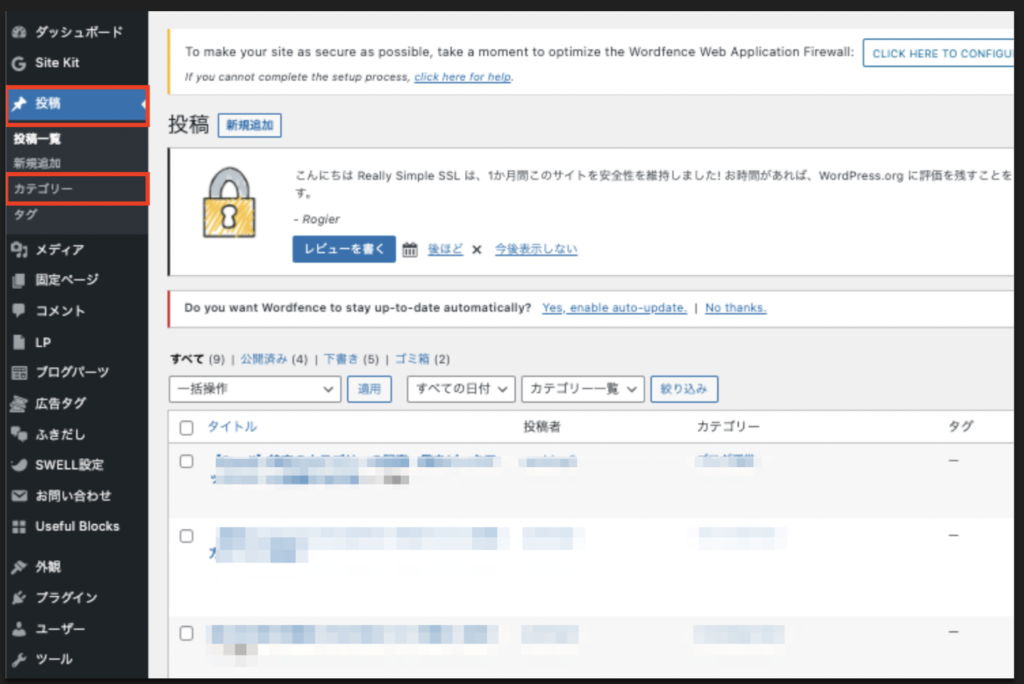
まず「投稿」の「カテゴリー」をクリックします


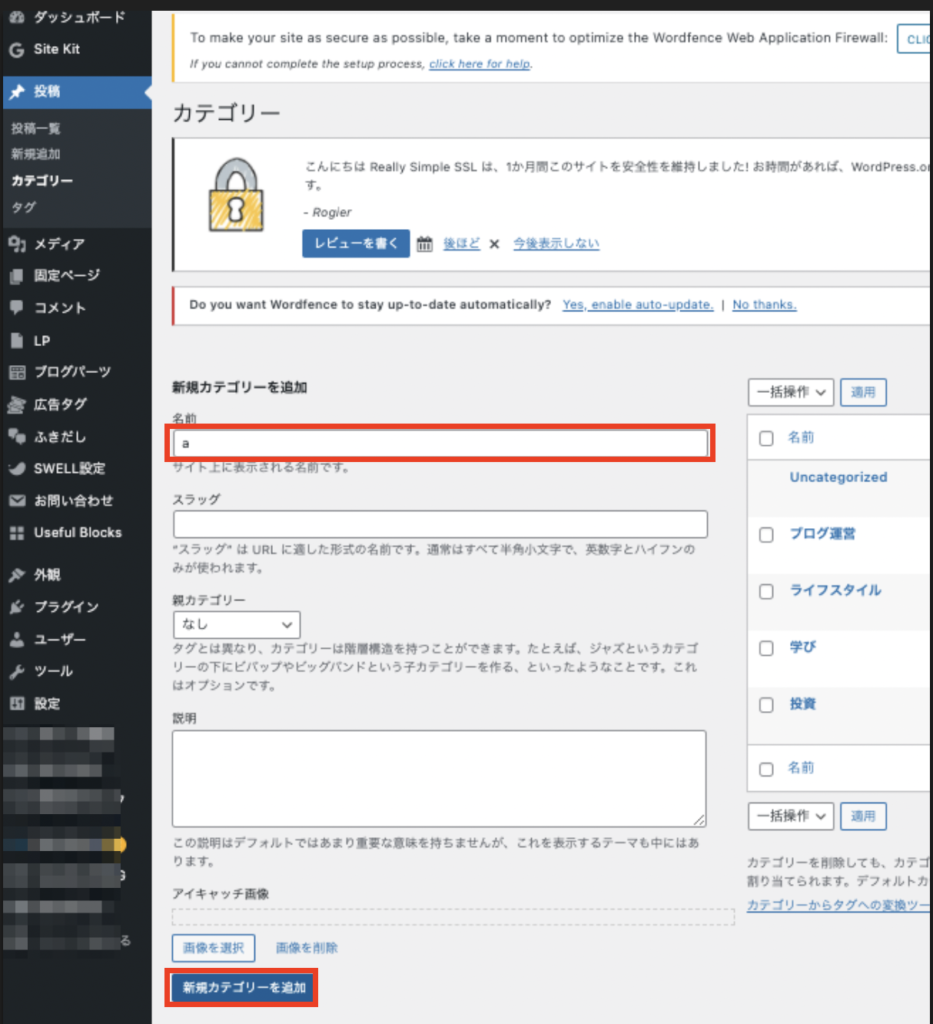
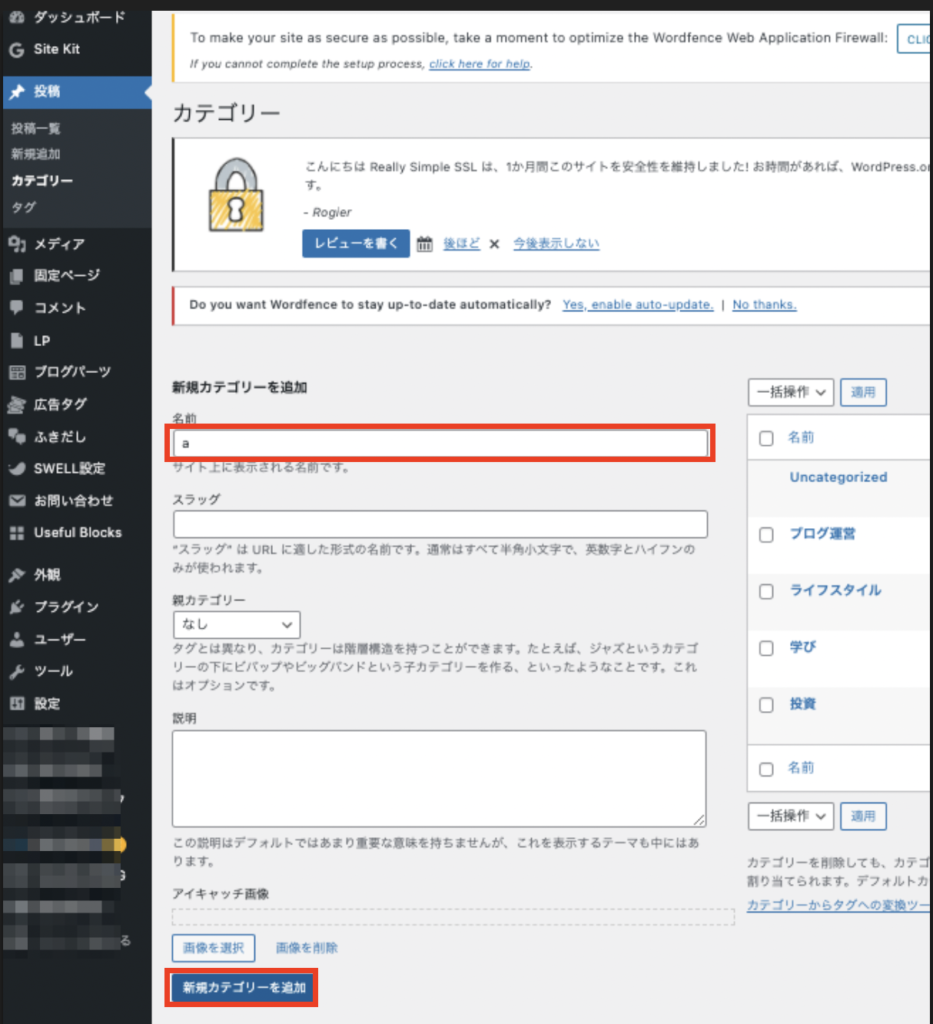
次に「新規カテゴリーを追加」の「名前」に作りたいカテゴリー名を入力して「新規カテゴリーを追加」をクリック
今回は試しに「a」というカテゴリーを作ってみました。これでカテゴリーの作成は完了です。


ピックアップバナーの設置方法


ピックアップバナーの設置方法を解説します。
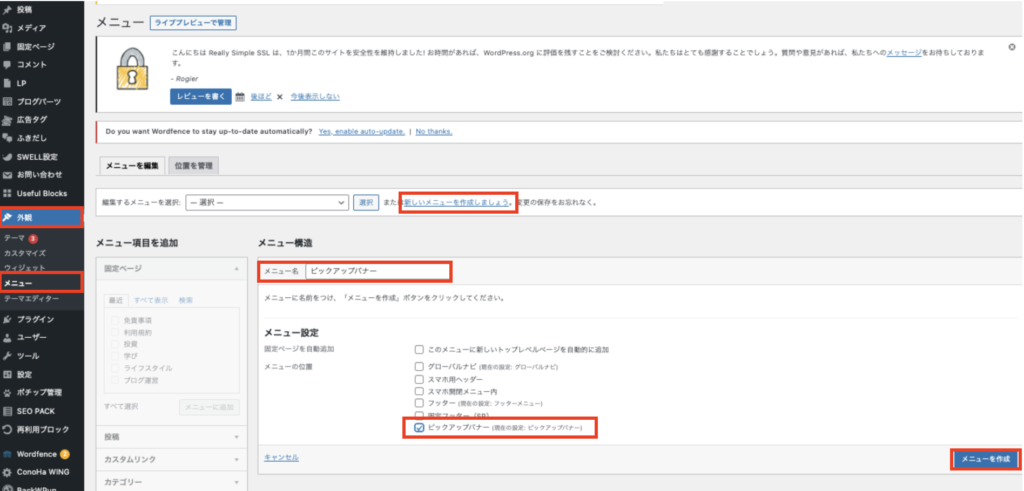
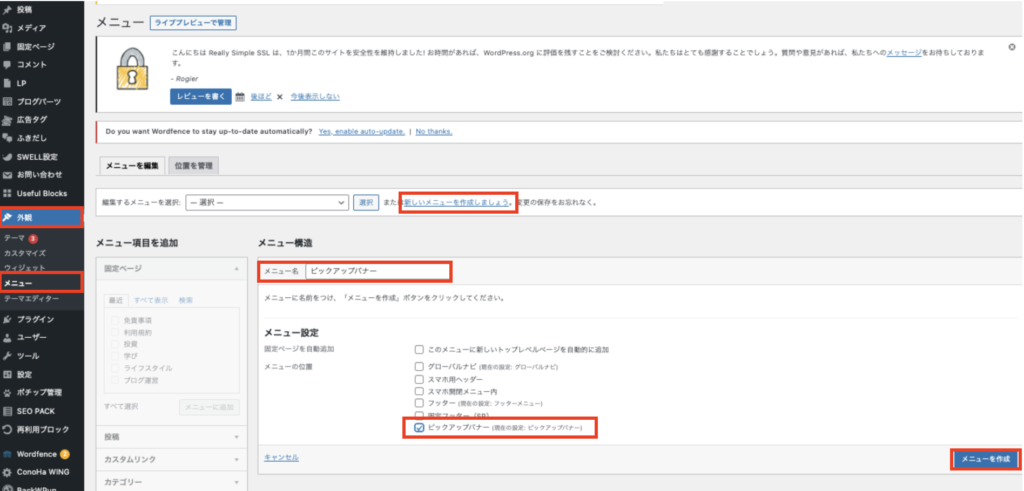
「外観」→「メニュー」→「新しいメニューを作成」→「メニュー名」にピックアップバナーと入力
「メニュー設定」の「ピックアップバナー」の横のチェックを入れる → メニューを作成


ピックアップバナーに特定カテゴリーの記事一覧を設置する方法


続いて、作成したカテゴリーをピックアップバナーに設置していきます。
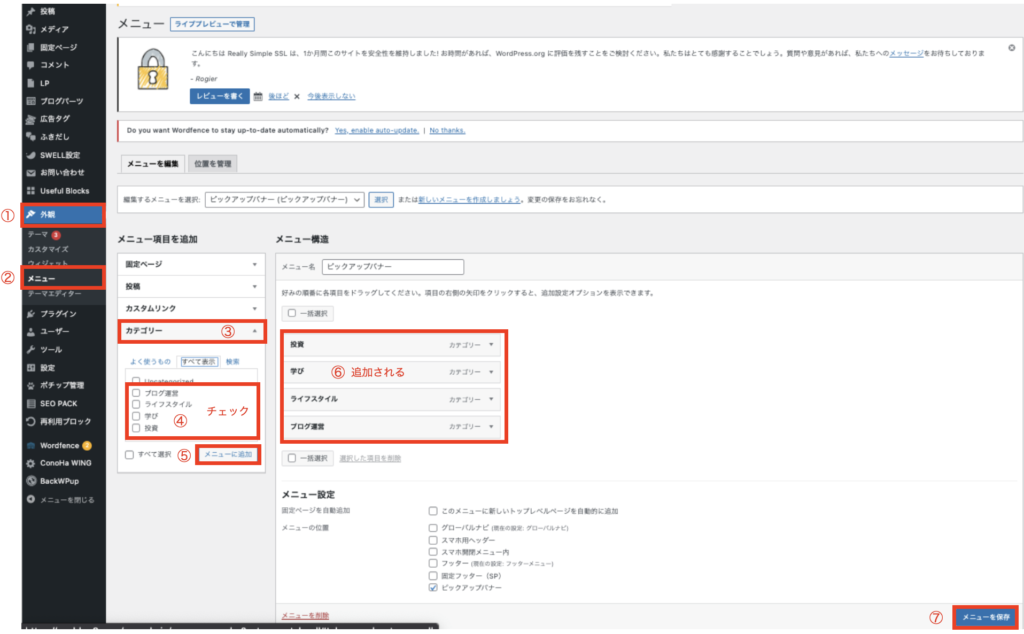
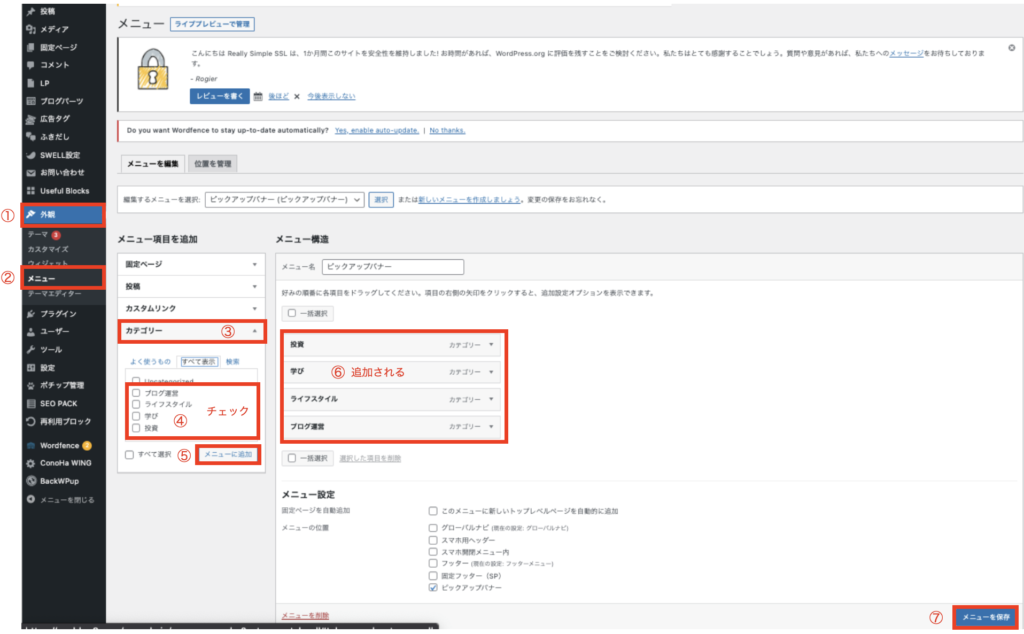
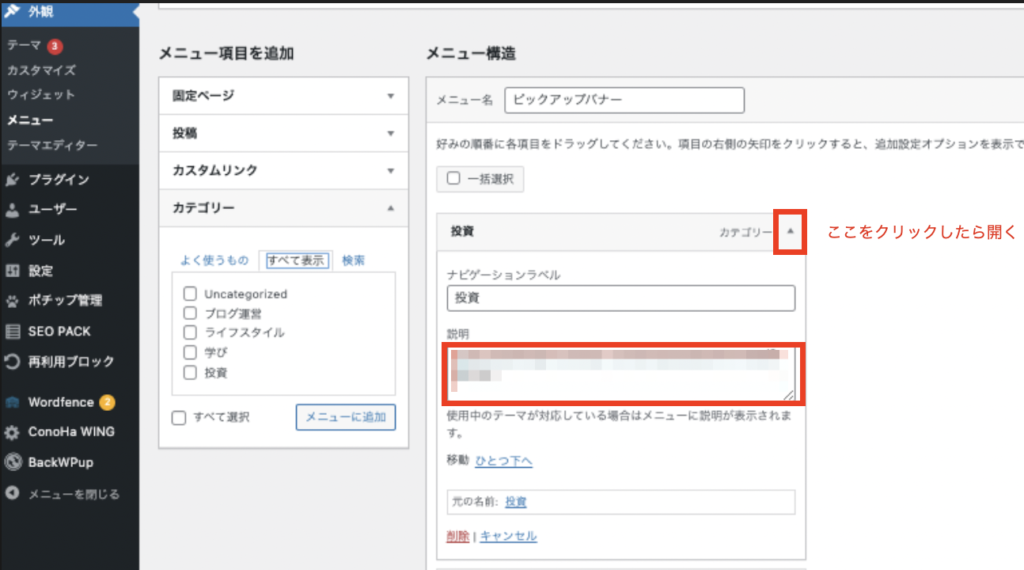
「外観」→「メニュー」→「カテゴリー」→ピックアップバナーに追加したい「カテゴリー」にチェック
「メニューに追加」→(メニューが追加される)→「メニューを保存」で完了


ピックアップバナーに画像を設置したい場合
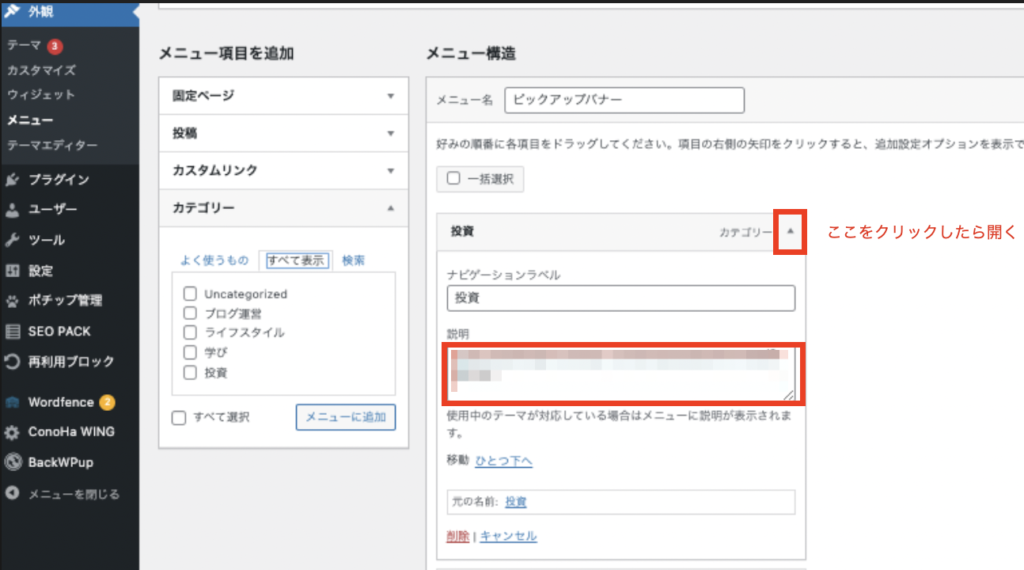
各カテゴリーの「説明」の欄に画像のURLを入力して「メニューを保存」をクリックします
※画像URLは自サイトの「メディア」内の画像のURL


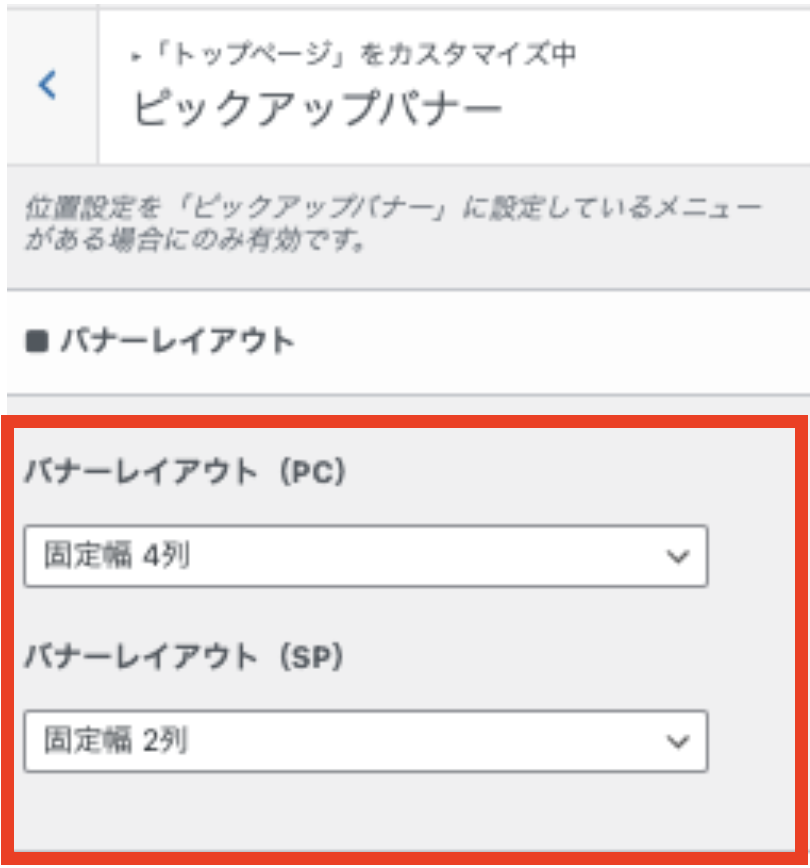
バナーのレイアウトを変更したい場合
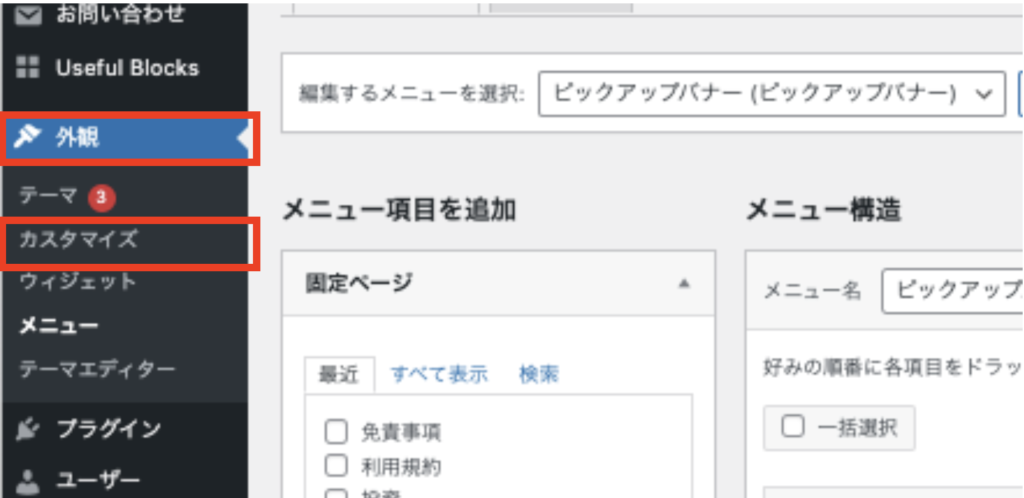
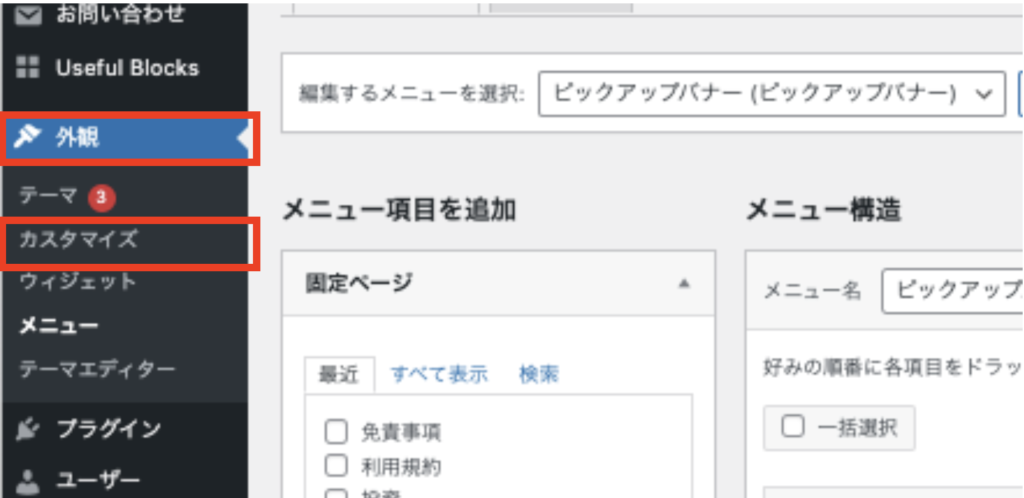
「外観」→「カスタマイズ」をクリック


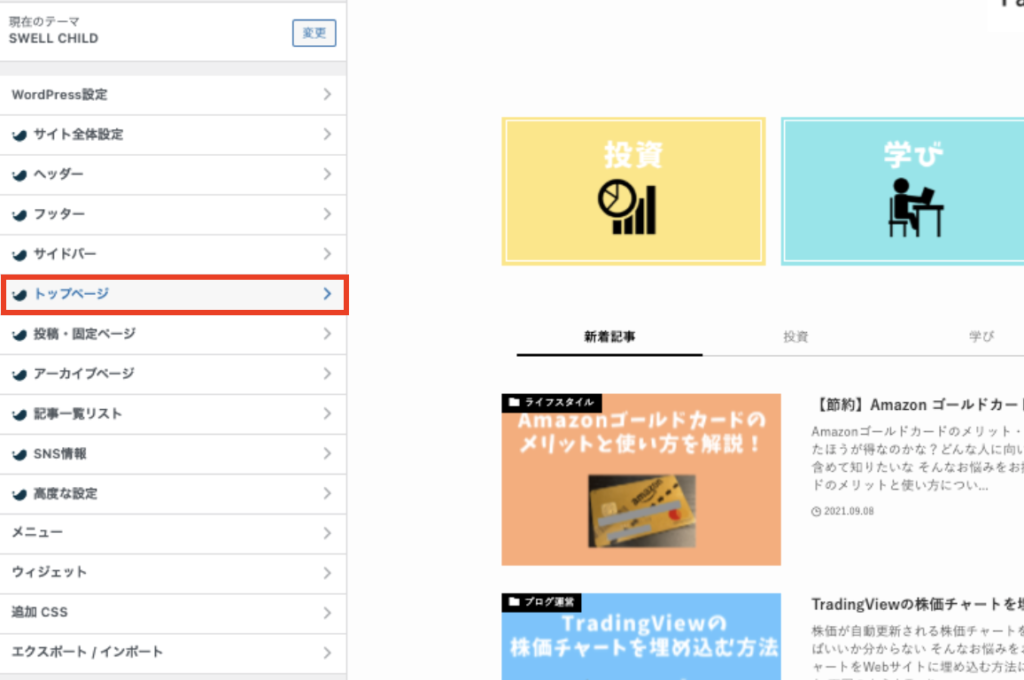
「トップページ」をクリック


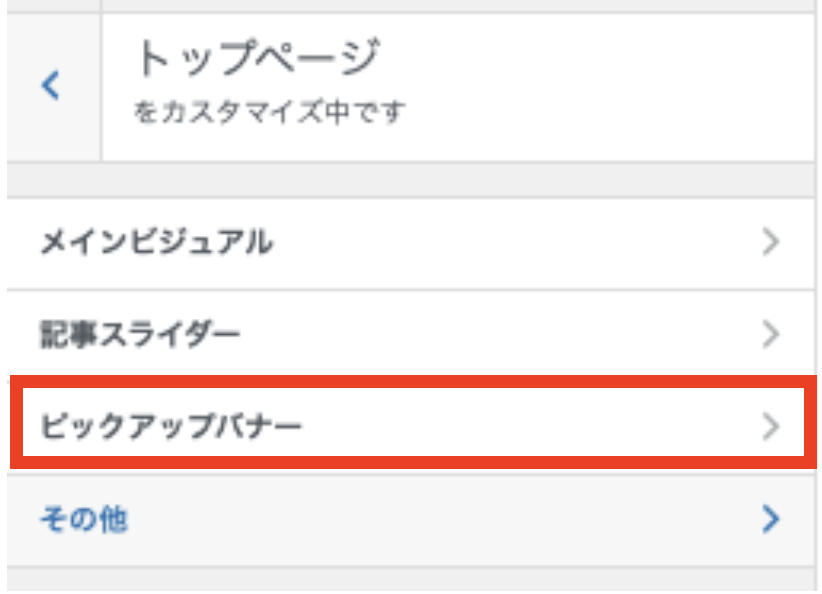
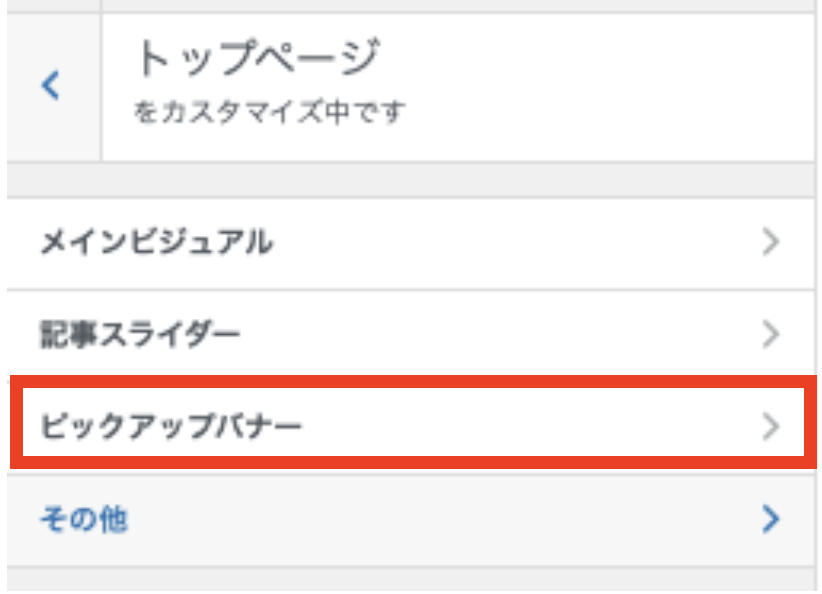
「ピックアップバナー」をクリック


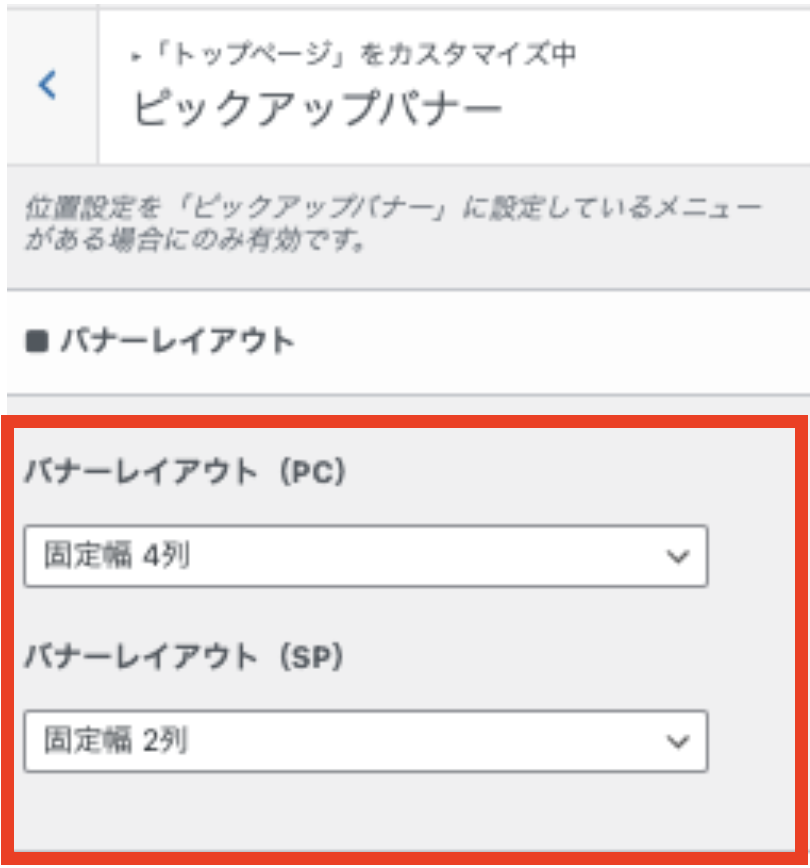
「バナーレイアウト」を好みのものに変更する。私は以下の画像の設定にしています。


以上が、特定のカテゴリーの記事一覧をピックアップバナーに設置する方法でした。



最後までご覧いただきありがとうございました!