 悩んでいる人
悩んでいる人株価が自動更新される株価チャートをWebサイトに埋め込みたいけど、どうすればいいか分からない
そんなお悩みをお持ちの方に向けて、TradingViewの株価チャートをWebサイトに埋め込む方法について解説します。
下図のようなTradingViewの株価チャートをWebサイトに埋め込むことができるようになります
TradingViewとは
TradingViewは、米国に本拠地を置くTradingView Inc.が開発・運営をおこなっている多機能チャートツールです。
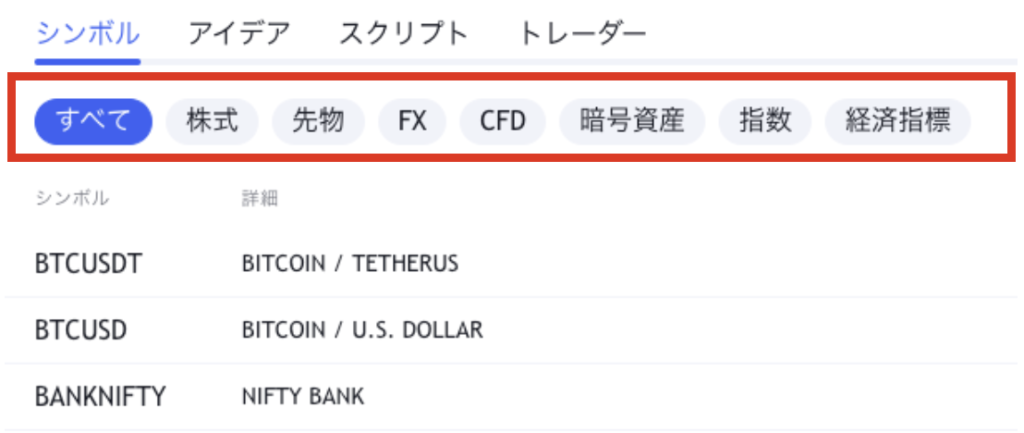
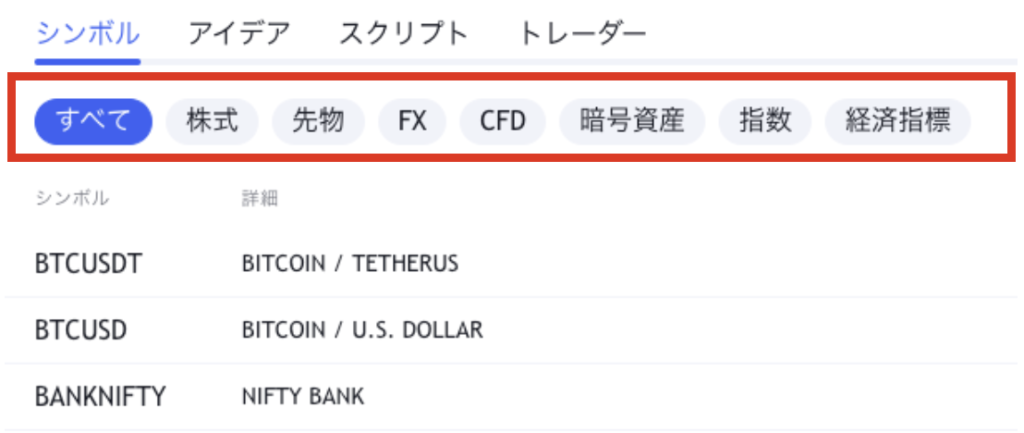
下図のように株式、各種経済指標、暗号資産など多岐にわたる金融商品の多機能チャートを提供しています。
TradingViewのサイトをご覧になりたい方は、こちら(URL)をご覧ください。


Webサイトへの埋め込みという観点で、TradingViewのウィジェットの長所は以下があると思います。
- 株価チャートと、好みのインジケータ(MACD, RSIなど)を併せて表示できる
- 株価チャートの設定(期間、サイズ、バーのスタイルなど)を簡単に設定できる
- 埋め込みコードを簡単にコピー、Webサイトに貼り付けできる
- Webサイトに貼り付けた後は、自動で株価の変動がチャートに反映されて表示される
Trading Viewの株価チャートを埋め込む方法
続いて、TradingViewの株価チャートを埋め込む方法を説明します。
TradingViewのリアルタイムチャートウィジェットのページを開く
まずはTradingViewのリアルタイムチャートウィジェットのページをご覧ください(以下リンクをクリック)
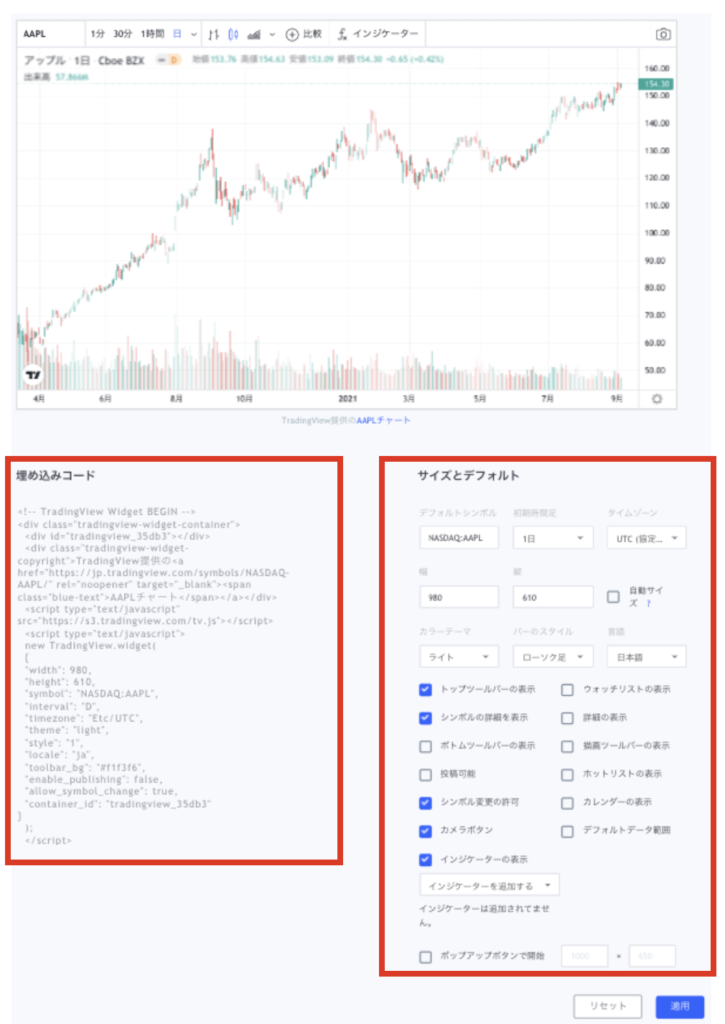
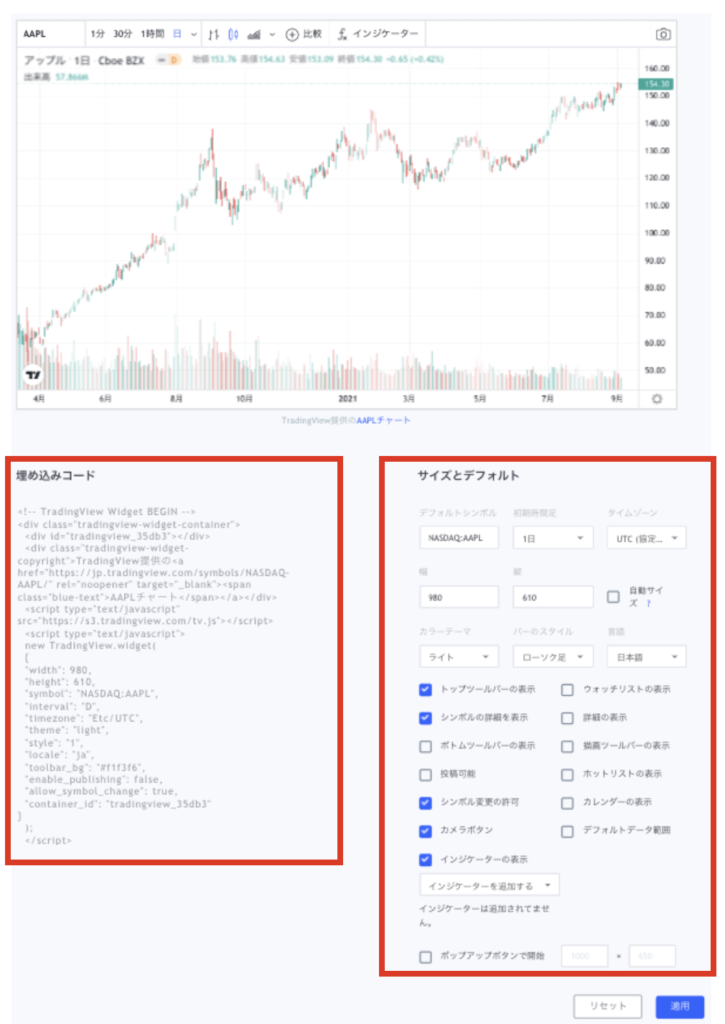
そうすると初期ページでは、Apple(ティッカーシンボル:AAPL)のチャートが表示されています。


AAPLのチャートをそのまま貼り付ける場合は、「埋め込みコード」の部分をコピーすれば良いのですが、
銘柄や株価チャートの設定を変える場合は、「サイズとデフォルト」の部分を変更していきます。
株価チャートの設定を変更する
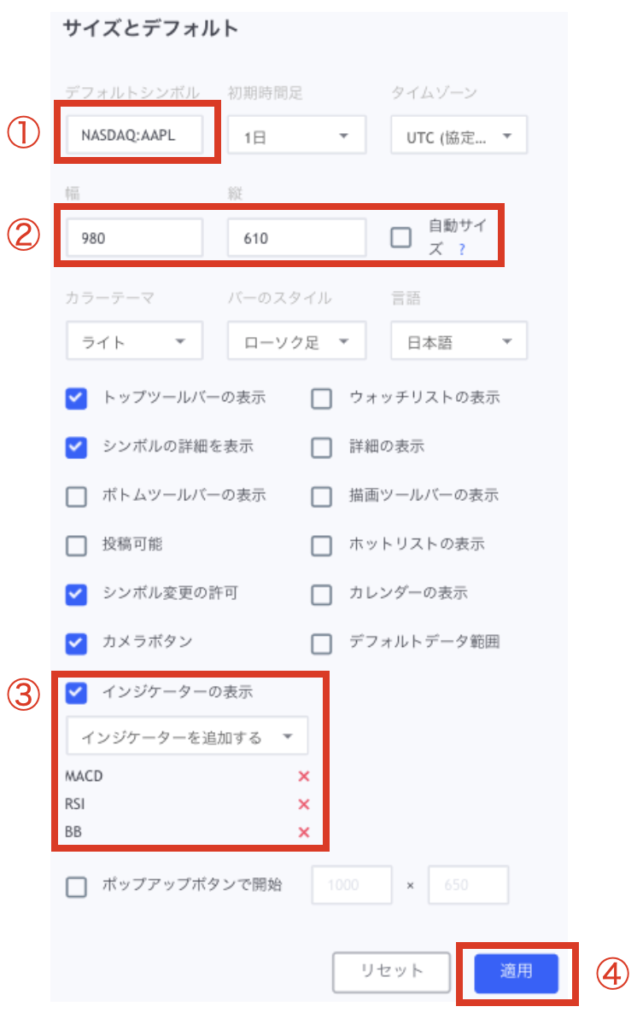
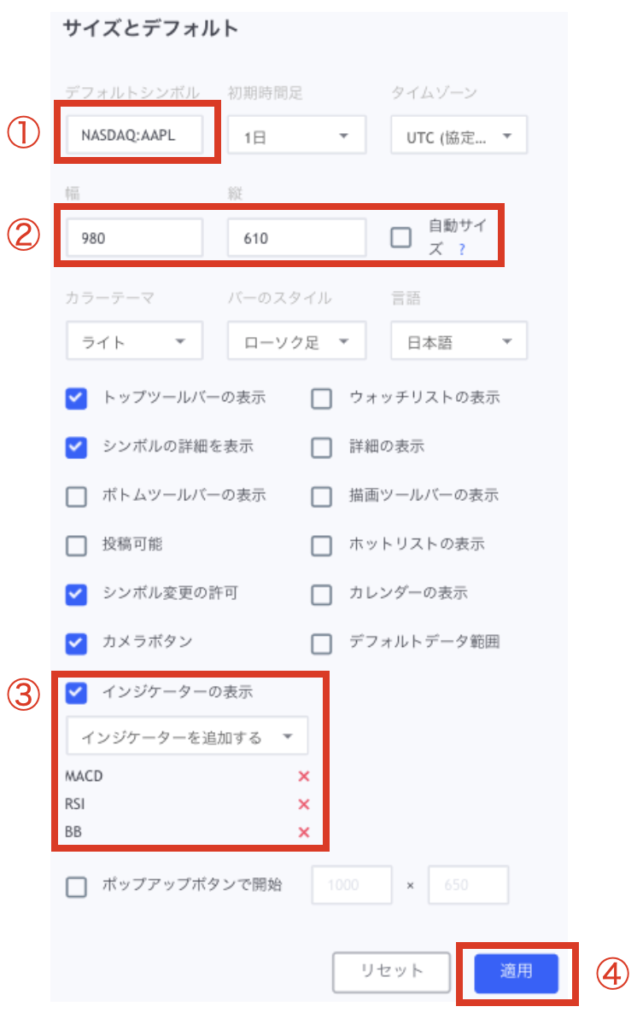
変更したい場合は、以下の手順で変更を行い、「適用」をクリックしてください。
- シンボル:銘柄を変更する場合は、この欄に銘柄のティッカーシンボルを入力
- サイズ:好みのサイズがある場合は、ここに入力
- テクニカル指標(MACD, RSI等)を追加表示する場合は、ここで選択
- 「適用」をクリック


埋め込みコードをコピーする
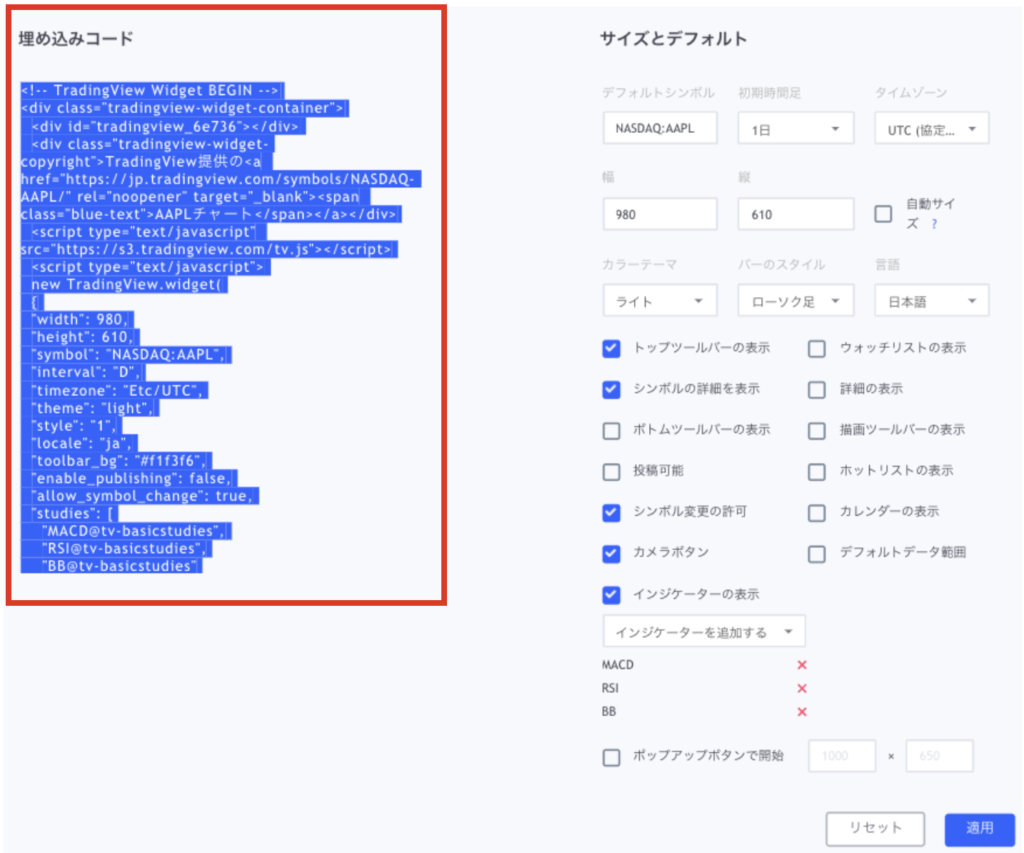
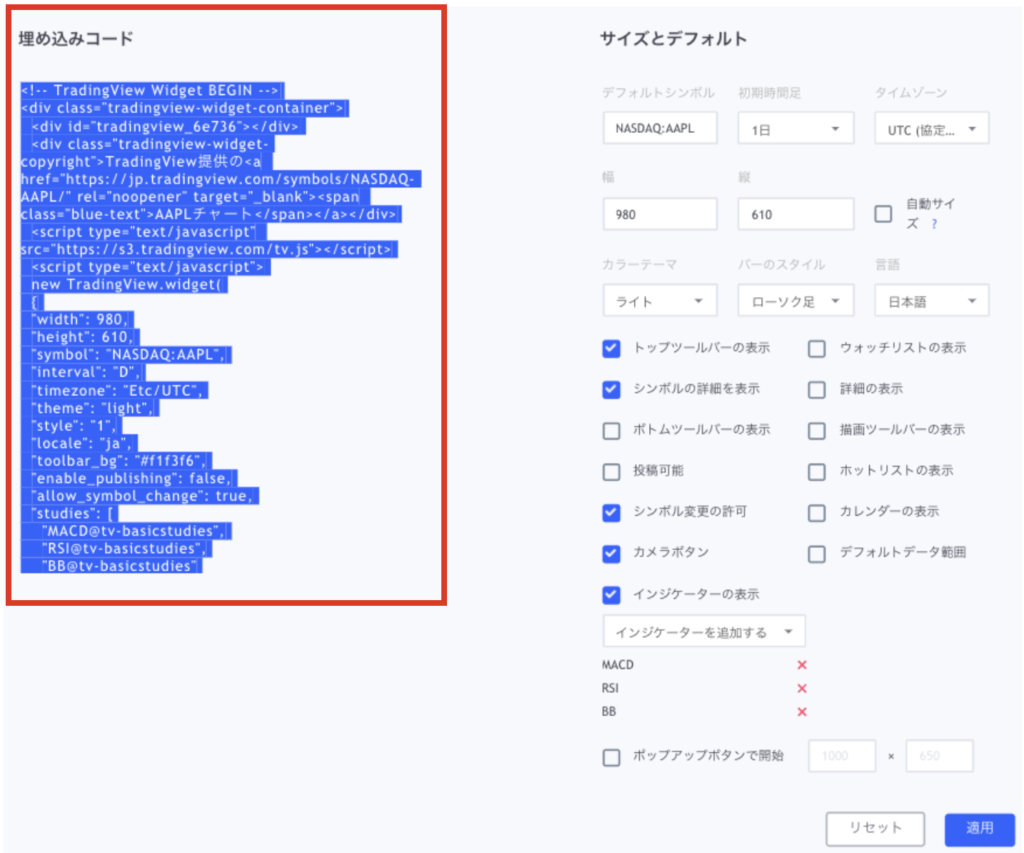
サイズとデフォルトを変更、適用した上で、「埋め込みコード」をコピーします。


Webサイトに埋め込む
次に株価チャートを埋め込むWebサイトのWordpressで、「カスタムHTML」のブロックを追加して、
「HTMLを入力」の欄に、コピーした「埋め込みコード」を貼り付けます。


株価チャートのサイズを整える
ここで1点、注意点があります。
このまま貼り付けると、株価チャートがWebサイトの枠からはみ出してしまう場合があります。
参考に、そのまま貼り付けた例を以下に示します。


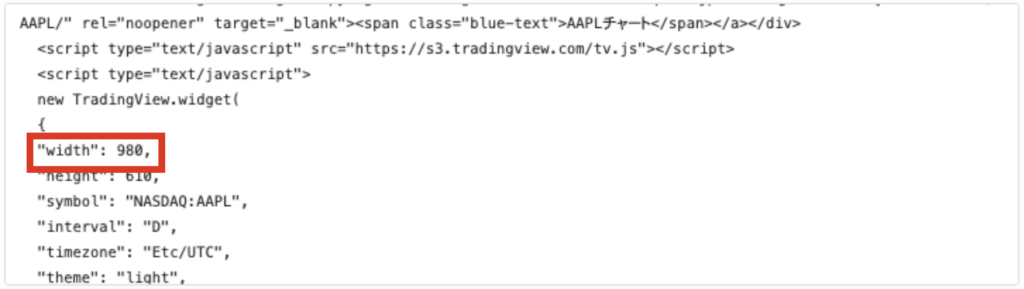
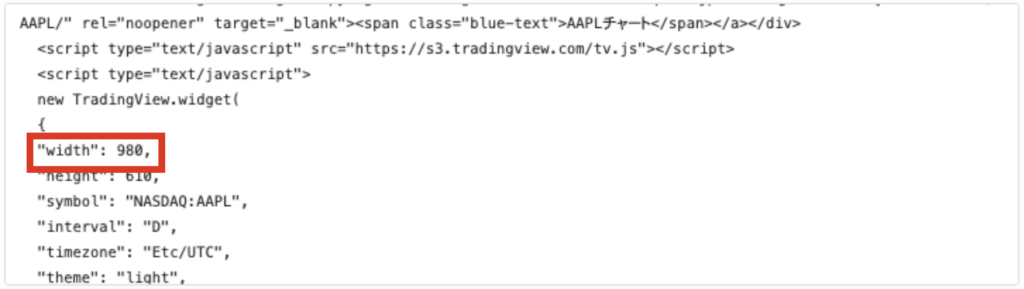
これを防ぐために、埋め込みコードの一部(width)を変更します。
“width”: 980, の部分を → ”width”: “max-width”, に変更する
以下画像の赤枠で囲んだ部分です。


Webサイトで株価チャートの表示を確認する
最後にWebサイト上で株価チャートが問題なく表示されているかを確認します。
TradingViewはとても便利な高機能チャートツールですので、ご興味ある方はぜひ使ってみて頂ければと思います。
この記事がどなたかのお役立ちなれば幸いです。



最後までご覧いただき、ありがとうございました。



